That’s a Radish!
I’ve been building things on the web for a long time  JAKE.MUSEUM A collection of visual and hypertext media.
JAKE.MUSEUM A collection of visual and hypertext media. jake.museum . My very first websites — now lost on a discarded hard drive — probably predate WordPress, which was released in 2003. Along the way, I’ve tried dozens of languages, frameworks and content management systems.
Broadly speaking, there are roughly three “eras” of build tooling I can remember.
The first was the CMS era — WordPress, Movable Type, Expression Engine. We’d run on LAMP stacks, rendering pages live from a database.
The second was the static site generator era — Jekyll, Metalsmith, Middleman. We realized our websites actually didn’t have anything that varied per request, and it was more efficient to just render all the pages ahead of time.
The final is the single-page app era — React, Gatsby, Next.js. As JavaScript frameworks matured and we started building richer web apps, developers began to use those same technologies for static websites too.
That last move has earned a lot  SPAs were a mistake For years, a trend in our industry has been to build single-page apps, or SPAs.
With an SPA, the entire site or app lives in a single HTML file. After the initial load, everything about the app is handled with JavaScript. This is, in theory, supposed to result in web apps that feel as fast and snappy as native apps.
Today, I want to explore why that’s nonsense. Let’s dig in!
SPAs were a mistake For years, a trend in our industry has been to build single-page apps, or SPAs.
With an SPA, the entire site or app lives in a single HTML file. After the initial load, everything about the app is handled with JavaScript. This is, in theory, supposed to result in web apps that feel as fast and snappy as native apps.
Today, I want to explore why that’s nonsense. Let’s dig in! gomakethings.com/spas-were-a-mistake/ of criticism Second-guessing the modern web What if everyone's wrong?
![]() macwright.com/2020/05/10/spa-fatigue.html . And it’s somewhat deserved: what is the benefit of reimplementing big chunks of what browsers give you for free for your tech blog?
macwright.com/2020/05/10/spa-fatigue.html . And it’s somewhat deserved: what is the benefit of reimplementing big chunks of what browsers give you for free for your tech blog?
But that’s only half the story. The proliferation of single-page apps has resulted in a way better developer experience. React’s component model is a significant improvement over the nested templates we were using before. CSS modules make it much easier to encapsulate elements. Having the entire npm ecosystem at your fingertips is incredibly convenient. And using linters to check your markup for a11y issues is just good for the web!
What if you could have the (lack of) runtime footprint from the static site generator era without giving up the tooling improvements from the single-page app era?
All of which is a long way of saying: I built a static site generator! It’s called Radish Radish | a delightful static site generator radishjs.com/ .
Let’s face it: web developers making static site generators is a bit of a meme Blogging vs. blog setups - Rakhim.org rakhim.org/honestly-undefined/19/ . It’s a fun personal project until they get the crazy idea that it might become the next Jekyll. Why would this be any different?
Maybe it won’t be! But there are a couple reasons I’ve been really enjoying building sites with Radish:
Radish is Based on React
“Traditional” static site generators like Hugo  The world’s fastest framework for building websites The world’s fastest framework for building websites
The world’s fastest framework for building websites The world’s fastest framework for building websites ![]() gohugo.io/ — which I’ve used a lot and do really like — work with templates. You write HTML with placeholders for your data, and there might be some clunky ways to add logic like loops or conditions. Composition happens via “partials” and “shortcodes”, which are just nested templates. There’s no real encapsulation, especially when it comes to CSS.
gohugo.io/ — which I’ve used a lot and do really like — work with templates. You write HTML with placeholders for your data, and there might be some clunky ways to add logic like loops or conditions. Composition happens via “partials” and “shortcodes”, which are just nested templates. There’s no real encapsulation, especially when it comes to CSS.
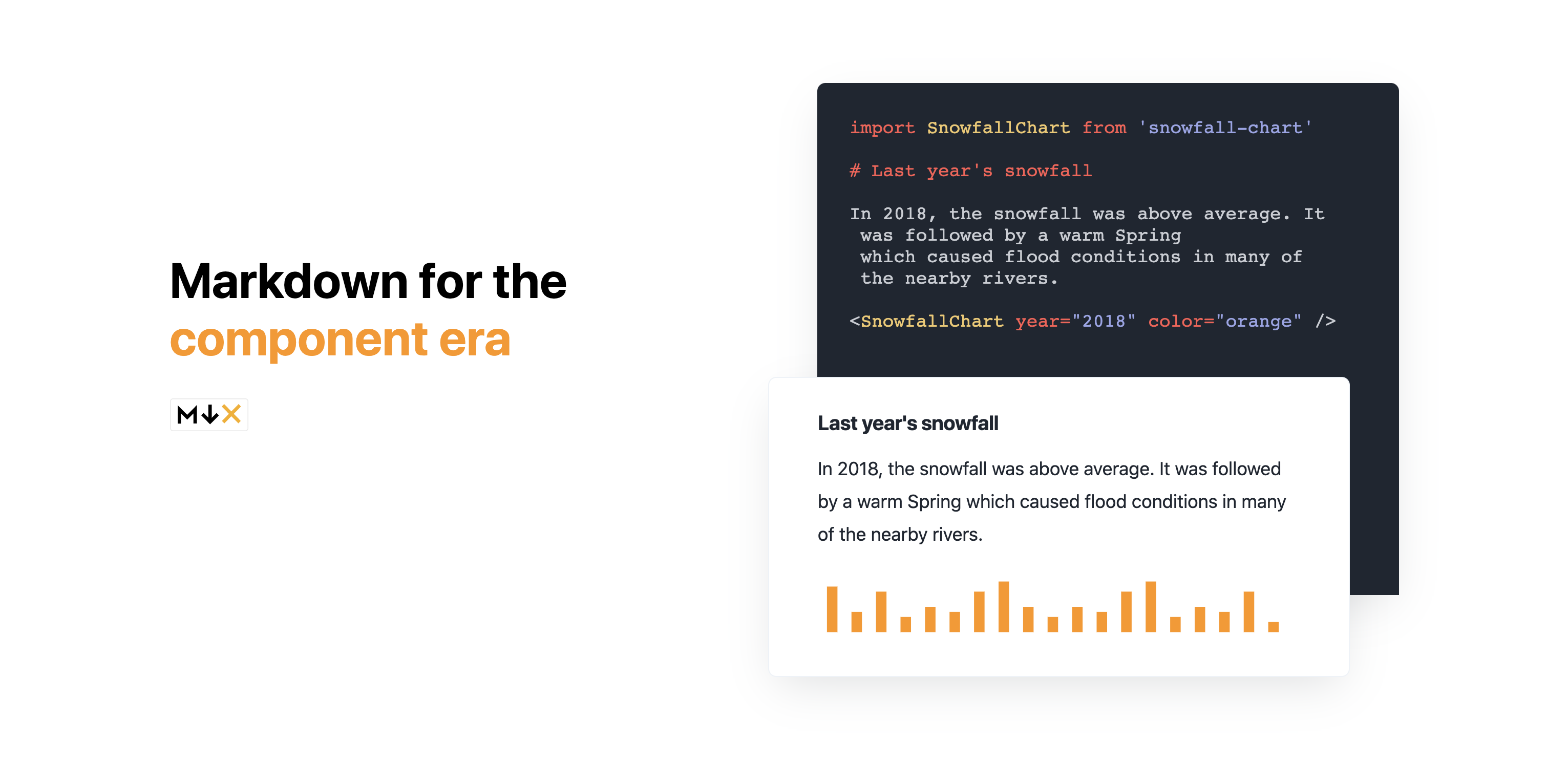
With Radish, all your pages are just React components. You can keep logic in your JSX or extract it to helper functions to organize it. Composition is seamless: just import any other other components. You can write in MDX  Markdown for the
component era | MDX MDX allows you to use JSX in your markdown content. You can import components, such as interactive charts or alerts, and embed them within your content. This makes writing long-form content with components a blast.
Markdown for the
component era | MDX MDX allows you to use JSX in your markdown content. You can import components, such as interactive charts or alerts, and embed them within your content. This makes writing long-form content with components a blast. mdxjs.com , which means you can even use components within your content. CSS modules
GitHub - css-modules/css-modules: Documentation about css-modules Documentation about css-modules. Contribute to css-modules/css-modules development by creating an account on GitHub.
github.com/css-modules/css-modules come baked in; there’s no worrying whether two components accidentally share a class name.
At this point, you might be wondering why not just use something like Gatsby  The Fastest Frontend for the Headless Web | Gatsby Gatsby is a React-based open source framework with performance, scalability and security built-in. Collaborate, build and deploy 1000x faster with Gatsby Cloud.
The Fastest Frontend for the Headless Web | Gatsby Gatsby is a React-based open source framework with performance, scalability and security built-in. Collaborate, build and deploy 1000x faster with Gatsby Cloud. ![]() www.gatsbyjs.com/ . I’ve used it before
www.gatsbyjs.com/ . I’ve used it before  Parsec v2 | JAKE.MUSEUM A collection of visual and hypertext media.
Parsec v2 | JAKE.MUSEUM A collection of visual and hypertext media. jake.museum/parsec-v2/ , and although it’s a bit too heavy for my taste, I could probably have gotten over that. But there’s actually one big difference…
Radish Has No Runtime
When you load a Gatsby site, you’re actually downloading a full React app to run in your browser. That’s fine if you’re building a big app with a lot of complicated UI interactions, but it’s overkill if you’re just making a small website.
That’s why Radish ships no client-side JavaScript by default. It doesn’t render markup to later bolt a React app on top. It just outputs plain HTML and CSS. This is important: it means fewer bytes sent over the wire, which means faster loading pages that consume less memory. It means you spend less time and energy reinventing things that browsers provide for free, like routing.
Let me pause here and say that I like React  No One Ever Got Fired for Choosing React | jakelazaroff.com If you spend a lot of time on Hacker News, it’s easy to get taken by the allure of building a project without a framework.
No One Ever Got Fired for Choosing React | jakelazaroff.com If you spend a lot of time on Hacker News, it’s easy to get taken by the allure of building a project without a framework. jakelazaroff.com/words/no-one-ever-got-fired-for-choosing-react/ . My day job involves working on a React app, and so does my main side project
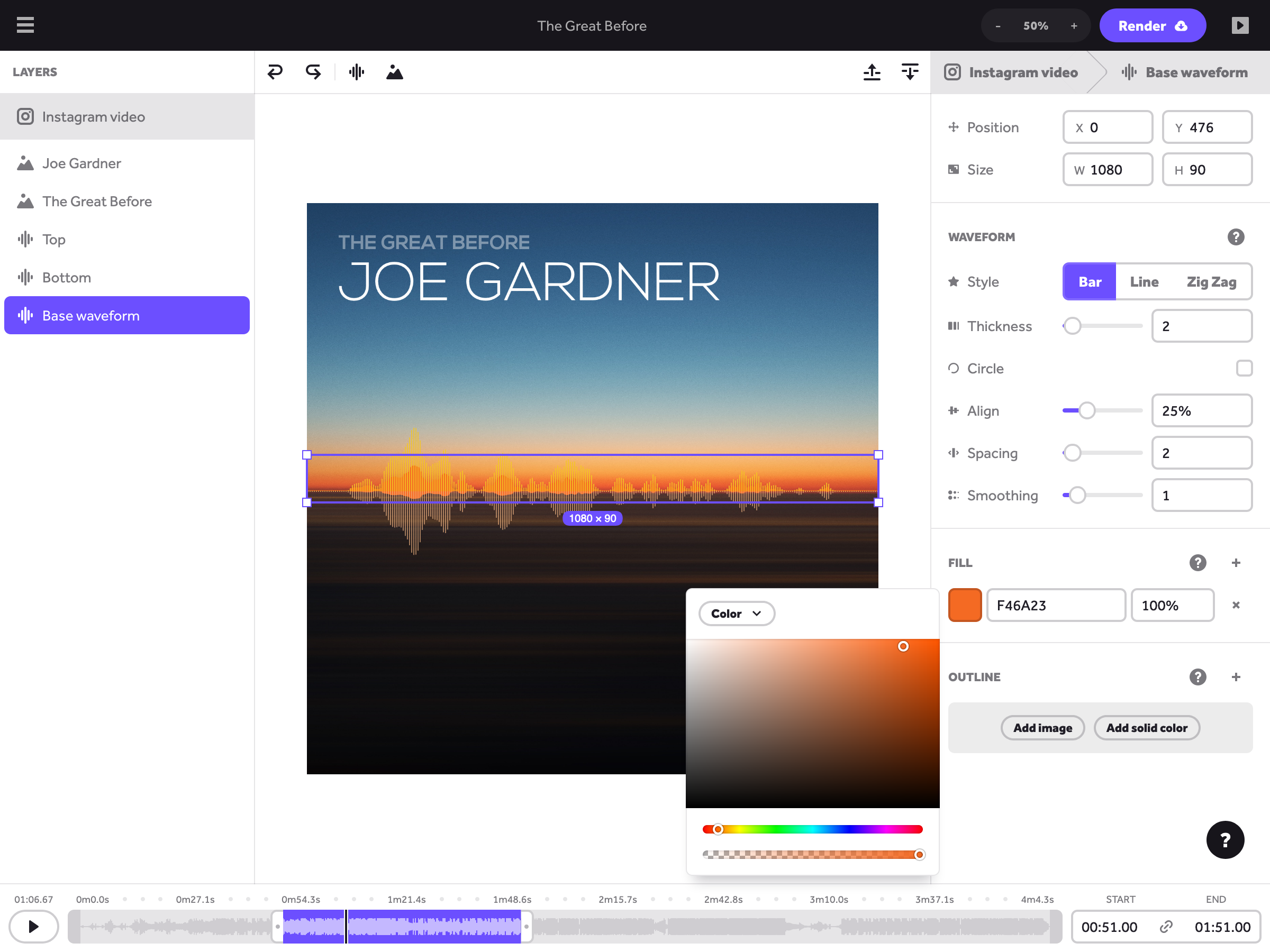
 Make your audio stand out on social media SongRender lets you create music visualizers, podcast clips and more to help grow your audience online.
Make your audio stand out on social media SongRender lets you create music visualizers, podcast clips and more to help grow your audience online. songrender.com/ . This article is about a React-based static site generator I built!
But React is not the solution to every problem the web throws at you. There are a ton of websites that would work great as plain HTML and CSS. For sites like that, React is actually harmful: you’re sending at least 40kb react-dom v17.0.2 ❘ Bundlephobia Find the size of javascript package react-dom v17.0.2. Bundlephobia helps you find the performance impact of npm packages.
![]() bundlephobia.com/package/[email protected] of JavaScript over the wire (not including any other libraries you’re using on top of that) and your page probably won’t be interactive until it all loads. And those libraries might not implement functionality that browsers support by default, like resetting focus when a route changes
bundlephobia.com/package/[email protected] of JavaScript over the wire (not including any other libraries you’re using on top of that) and your page probably won’t be interactive until it all loads. And those libraries might not implement functionality that browsers support by default, like resetting focus when a route changes SPA Accessibility - focus not reset when route changed · Issue #5210 · remix-run/react-router I am using a screen reader to interact with my application. Moving between routes does not reset the focus, which would occur on a server-side render. Is there a fix to reset the focus on route cha...
github.com/remix-run/react-router/issues/5210 .
All that said, Radish doesn’t prevent you from using JavaScript entirely. If you import a script in one of your components, Radish will bundle all its dependencies and give you a URL that you can use with a <script> tag. It’s perfect for adding libraries or lightweight interaction. For example, this blog loads instant.page  Make your site’s pages instant in 1 minute And improve your conversion rate by 1%
Make your site’s pages instant in 1 minute And improve your conversion rate by 1% instant.page (which prefetches links so that page transitions are faster) and also has some JavaScript for the custom audio players.
More generally, I want Radish to help developers fall into the pit of success Falling Into The Pit of Success Eric Lippert notes the perils of programming in C++:
I often think of C++ as my own personal Pit of Despair Programming Language. Unmanaged C++ makes it so easy to fall into traps. Think buffer overruns, memory leaks, double frees, mismatch between allocator and deallocator, using freed memory, umpteen dozen  blog.codinghorror.com/falling-into-the-pit-of-success/amp/ when building websites. I want a11y lining so I know I’m following best practices with regard to accessibility. I want a service worker so my site can work offline. I want the page to preload critical assets like fonts. And most critically, I don’t want to jump through hoops or go out of my way to enable these things.
blog.codinghorror.com/falling-into-the-pit-of-success/amp/ when building websites. I want a11y lining so I know I’m following best practices with regard to accessibility. I want a service worker so my site can work offline. I want the page to preload critical assets like fonts. And most critically, I don’t want to jump through hoops or go out of my way to enable these things.
As someone with a deep love for the web, I really like the Remix philosophy of learning a framework and learning the web platform at the same time 
![]() remix.run/blog/not-another-framework . Radish isn’t a framework, but it tries to follow the ethos. There’s no magic — just HTML, CSS and a dash of web features that help your website be the best it can be.
remix.run/blog/not-another-framework . Radish isn’t a framework, but it tries to follow the ethos. There’s no magic — just HTML, CSS and a dash of web features that help your website be the best it can be.
If all that sounds interesting, please check out Radish Radish | a delightful static site generator radishjs.com/ ! I really like it, and I hope you do too.