Tools and Services I Use to Run My SaaS
Who doesn’t love a good stack teardown? Ever since I saw Cushion’s running costs  Running Costs - Cushion A close look at the costs that go into running Cushion and the reasons why we use specific services.
Running Costs - Cushion A close look at the costs that go into running Cushion and the reasons why we use specific services. ![]() cushionapp.com/running-costs/ page, I’ve been low key addicted to reading about how other apps are built.
cushionapp.com/running-costs/ page, I’ve been low key addicted to reading about how other apps are built.
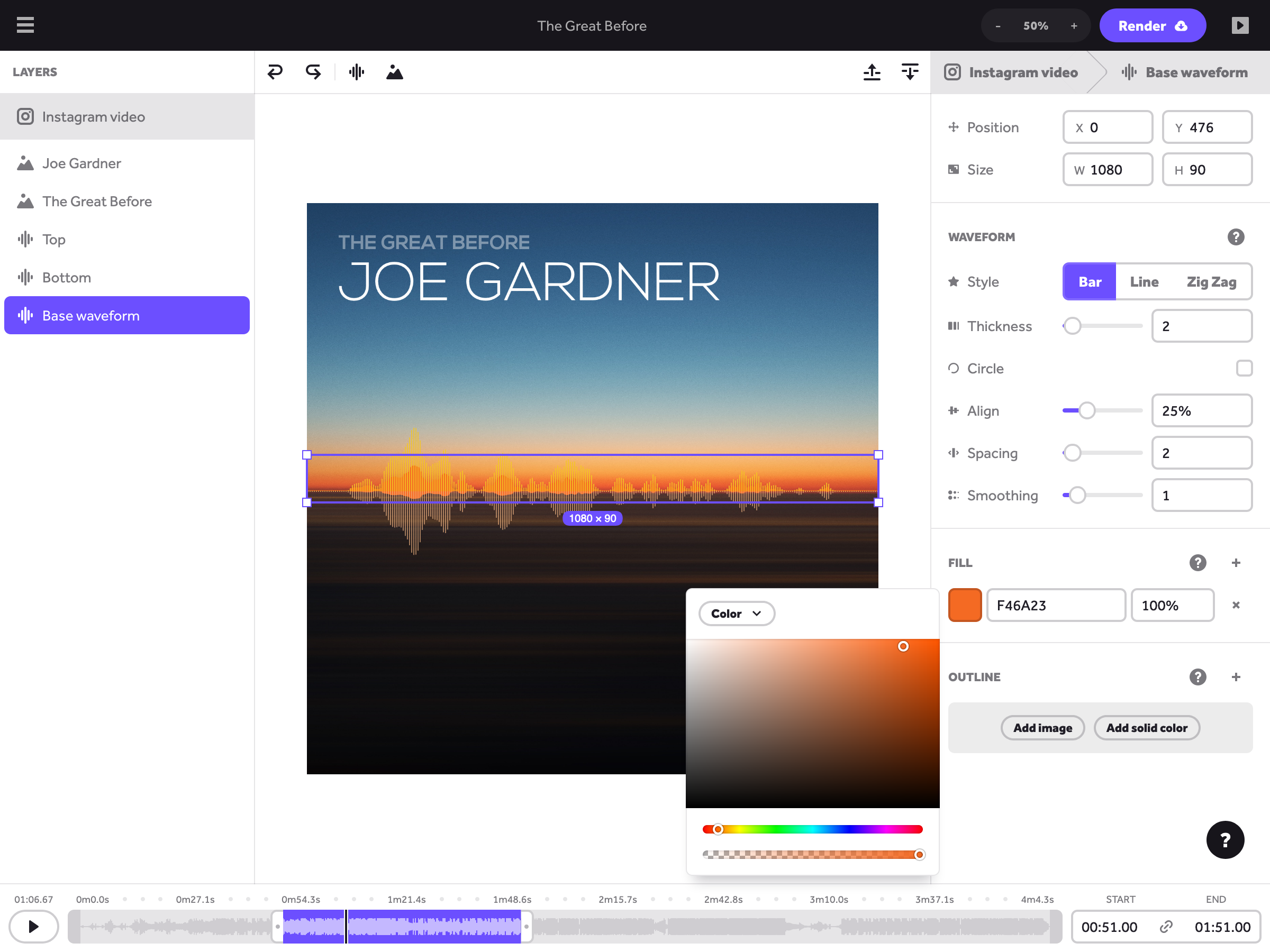
I work on an app called SongRender  Make your audio stand out on social media SongRender lets you create music visualizers, podcast clips and more to help grow your audience online.
Make your audio stand out on social media SongRender lets you create music visualizers, podcast clips and more to help grow your audience online. songrender.com that helps musicians and podcasters make videos for social media. So in the spirit of the teardown, here are the tools and services I use to run it!
Languages
This isn’t an exhaustive list — I’ve omitted some obvious ones (like HTML) and ones that are implied by other tooling choices (like HCL for Terraform).
- TypeScript JavaScript With Syntax For Types. TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
 www.typescriptlang.org — A superset of JavaScript with static types. I fell in love with this language when I first tried it a few years ago, and it’s only gotten better since then. I use it for both the frontend and server-side code.
www.typescriptlang.org — A superset of JavaScript with static types. I fell in love with this language when I first tried it a few years ago, and it’s only gotten better since then. I use it for both the frontend and server-side code. - SCSS
Sass: Syntactically Awesome Style Sheets Syntactically Awesome Style Sheets
 sass-lang.com — A superset of CSS with cool features like mixins and nesting. I use it for both the marketing site and — with CSS modules
sass-lang.com — A superset of CSS with cool features like mixins and nesting. I use it for both the marketing site and — with CSS modules GitHub - css-modules/css-modules: Documentation about css-modules Documentation about css-modules. Contribute to css-modules/css-modules development by creating an account on GitHub.
github.com/css-modules/css-modules — the web app.
Build Systems and Frameworks
- React
 React The library for web and native user interfaces
React The library for web and native user interfaces react.dev — The frontend is a single-page app built with React, which has been a great choice — it gets out of the way and lets me just work on the app. There might be other frameworks out there that are quote unquote better, but the sheer size of the React community means I basically never run into any uncharted territory.
- Create React App
 Create React App Set up a modern web app by running one command.
Create React App Set up a modern web app by running one command. create-react-app.dev — A batteries-included build system for React. The first time I made a React app, I cobbled together the configuration for Webpack/Babel/etc myself. Create React App hides all that — with the option to “eject” and get the full configuration if I ever need to do something it doesn’t support.
- Express
 Express - Node.js web application framework
Express4.18.1
Fast, unopinionated, minimalist web framework for Node.js
Express - Node.js web application framework
Express4.18.1
Fast, unopinionated, minimalist web framework for Node.js
 expressjs.com — A Node.js server-side framework. Just like with React, I chose it because it’s the most popular by far. As for why I chose Node.js rather than another language, it’s because I need to run the same video rendering code in the browser and on the server.
expressjs.com — A Node.js server-side framework. Just like with React, I chose it because it’s the most popular by far. As for why I chose Node.js rather than another language, it’s because I need to run the same video rendering code in the browser and on the server. - Hugo
 The world’s fastest framework for building websites The world’s fastest framework for building websites
The world’s fastest framework for building websites The world’s fastest framework for building websites  gohugo.io — A fast static site generator written in Go, used to build the marketing site.
gohugo.io — A fast static site generator written in Go, used to build the marketing site.
Libraries
This list is also not exhaustive, but there are too many libraries to name them all here, so I’ve tried to keep it to the most notable or interesting ones.
- immer Introduction to Immer | Immer Immer (German for: always) is a tiny package that allows you to work with immutable state in a more convenient way.
immerjs.github.io/immer/ — An intuitive, performant way to do immutability. It can also serialize patches you make to an object, so it’s fairly easy to implement undo functionality as well.
- downshift Introduction | Downshift Downshift Library Documentation
www.downshift-js.com — A React library for building accessible dropdowns and multi-selects. Easy to style, and you get accessibility for free.
- popper
 Home Positioning tooltips and popovers is difficult. Popper is here to help! Popper is the de facto standard to position tooltips and popovers in modern web applications.
Home Positioning tooltips and popovers is difficult. Popper is here to help! Popper is the de facto standard to position tooltips and popovers in modern web applications.  popper.js.org — A nifty little tooltip positioning library.
popper.js.org — A nifty little tooltip positioning library. - node-canvas
GitHub - Automattic/node-canvas: Node canvas is a Cairo backed Canvas implementation for NodeJS. Node canvas is a Cairo backed Canvas implementation for NodeJS. - GitHub - Automattic/node-canvas: Node canvas is a Cairo backed Canvas implementation for NodeJS.
github.com/Automattic/node-canvas — Node library for using the canvas API
 Canvas API - Web APIs | MDN The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing.
Canvas API - Web APIs | MDN The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing.  developer.mozilla.org/en-US/docs/Web/API/Canvas_API on the server.
developer.mozilla.org/en-US/docs/Web/API/Canvas_API on the server. - ffmpeg
FFmpeg
www.ffmpeg.org — Swiss army knife audio and video library. I use this to on the server convert audio files to WAV and to combine individual frames into users’ videos.
Infrastructure
- Namecheap
Buy a domain name - Register cheap domain names from $0.99 - Namecheap Register domain names at Namecheap. Buy cheap domain names and enjoy 24/7 support. With over 16 million domains under management, you know you’re in good hands.
www.namecheap.com — Domain name registrar. Don’t get turned off by the slightly sketchy name — they’re my favorite registrar that I’ve used.
- Cloudflare
 Cloudflare - The Web Performance & Security Company Here at Cloudflare, we make the Internet work the way it should. Offering CDN, DNS, DDoS protection and security, find out how we can help your site.
Cloudflare - The Web Performance & Security Company Here at Cloudflare, we make the Internet work the way it should. Offering CDN, DNS, DDoS protection and security, find out how we can help your site. www.cloudflare.com — Provides DNS, SSL termination and DDOS protection for the websites and API.
- Netlify
 Develop and deploy websites and apps in record time | Netlify Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free!
Develop and deploy websites and apps in record time | Netlify Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free! www.netlify.com — Hosts static files for the app frontend and marketing site. It’s really easy to use and there’s a generous free tier.
- DigitalOcean
 DigitalOcean | Cloud Hosting for Builders Simple, scalable cloud computing solutions built for startups and small-to-midsize businesses.
DigitalOcean | Cloud Hosting for Builders Simple, scalable cloud computing solutions built for startups and small-to-midsize businesses.  www.digitalocean.com — Cloud infrastructure provider, but with plain Linux servers rather than proprietary services. I use them for servers, databases, and object storage to host users’ file uploads and videos. Their web UI and API are both really easy to use; I never want to go back to AWS. 💰 Affiliate link
www.digitalocean.com — Cloud infrastructure provider, but with plain Linux servers rather than proprietary services. I use them for servers, databases, and object storage to host users’ file uploads and videos. Their web UI and API are both really easy to use; I never want to go back to AWS. 💰 Affiliate link  DigitalOcean | Cloud Hosting for Builders Simple, scalable cloud computing solutions built for startups and small-to-midsize businesses.
DigitalOcean | Cloud Hosting for Builders Simple, scalable cloud computing solutions built for startups and small-to-midsize businesses.  m.do.co/c/e506b6f94e20
m.do.co/c/e506b6f94e20 - Postmark
 Postmark: Fast, Reliable Email Delivery Service | SMTP | API Send transactional and marketing emails and get them to the inbox on time, every time. Postmark is a fast and reliable email delivery service for developers.
Postmark: Fast, Reliable Email Delivery Service | SMTP | API Send transactional and marketing emails and get them to the inbox on time, every time. Postmark is a fast and reliable email delivery service for developers. postmarkapp.com — Transactional email provider. I switched from SendGrid
 Email Delivery, API, Marketing Service SendGrid delivers your transactional and marketing emails through the world's largest cloud-based email delivery platform. Send with confidence.
Email Delivery, API, Marketing Service SendGrid delivers your transactional and marketing emails through the world's largest cloud-based email delivery platform. Send with confidence. sendgrid.com when I exceeded their free tier and couldn’t get in touch with support, and boy am I glad I did. Postmark’s delivery rate is better, and the dashboard is faster and easier to use. If you’re a bootstrapped startup, they’ll give you a $75 credit
 The best email provider for bootstrapped startups Postmark provides exceptional email delivery at an affordable price for bootstrapped companies.
The best email provider for bootstrapped startups Postmark provides exceptional email delivery at an affordable price for bootstrapped companies. postmarkapp.com/for/bootstrapped-startups .
Databases
- PostgreSQL
 PostgreSQL The world's most advanced open source database.
PostgreSQL The world's most advanced open source database. www.postgresql.org — Relational database for persisting the app’s data. I briefly considered MySQL MySQL
www.mysql.com as well, but PostgreSQL has a bunch of really nice features like returning data from modified rows
 Returning Data From Modified Rows
Returning Data From Modified Rows www.postgresql.org/docs/9.5/dml-returning.html . I did not consider non-relational databases like MongoDB
 MongoDB: The Developer Data Platform Get your ideas to market faster with a developer data platform built on the leading modern database. MongoDB makes working with data easy.
MongoDB: The Developer Data Platform Get your ideas to market faster with a developer data platform built on the leading modern database. MongoDB makes working with data easy. www.mongodb.com .
- Redis Redis Redis is an open source (BSD licensed), in-memory data structure store, used as a database, cache, and message broker
 redis.io — Key/value store, only used for a task queue. Usually I would put this part off and just build a monolith, but CPU-intensive video rendering needs its own server.
redis.io — Key/value store, only used for a task queue. Usually I would put this part off and just build a monolith, but CPU-intensive video rendering needs its own server. - InfluxDB
 InfluxDB | Real-time insights at any scale | InfluxData Manage all types of time series data in a single, purpose-built database. Optimized for speed in any environment in the cloud, on-premises, or at the edge.
InfluxDB | Real-time insights at any scale | InfluxData Manage all types of time series data in a single, purpose-built database. Optimized for speed in any environment in the cloud, on-premises, or at the edge. www.influxdata.com — Time-series database for storing metrics. See the section on monitoring.
Servers
- Ubuntu
 Enterprise Open Source and Linux | Ubuntu Ubuntu is the modern, open source operating system on Linux for the enterprise server, desktop, cloud, and IoT.
Enterprise Open Source and Linux | Ubuntu Ubuntu is the modern, open source operating system on Linux for the enterprise server, desktop, cloud, and IoT.  ubuntu.com — The Linux distribution that the servers run. Like other parts of the stack, I chose it because it’s one of the most popular.
ubuntu.com — The Linux distribution that the servers run. Like other parts of the stack, I chose it because it’s one of the most popular. - nginx nginx news
nginx.org — A web server and reverse proxy, used here as a load balancer for the API servers.
- systemd System and Service Manager
 systemd.io — A daemon that manages the processes on the server, like Node.js and nginx. pm2
systemd.io — A daemon that manages the processes on the server, like Node.js and nginx. pm2  PM2 - Home Advanced process manager for production Node.js applications. Load balancer, logs facility, startup script, micro service management, at a glance.
PM2 - Home Advanced process manager for production Node.js applications. Load balancer, logs facility, startup script, micro service management, at a glance.  pm2.keymetrics.io is another popular one, but it’s Node-specific.
pm2.keymetrics.io is another popular one, but it’s Node-specific.
Deploying
I’ve previously written about how I deploy SongRender, so you can read about it in more depth jakelazaroff.com Just a programmer trying to make a home for myself on the WWW. jakelazaroff.com/words/bluegreen-deploys-and-immutable-infrastructure-with-terraform/ if you’re interested. If you just want the high level, these are the tools involved.
- Terraform
 Terraform by HashiCorp Terraform is an open-source infrastructure as code tool that enables you to safely and predictably provision and manage infrastructure in any cloud.
Terraform by HashiCorp Terraform is an open-source infrastructure as code tool that enables you to safely and predictably provision and manage infrastructure in any cloud. www.terraform.io — An “infrastructure as code” tool, where you describe the infrastructure you want and it diffs with the infrastructure that actually exists. Kind of like React, but for configuration management. I love Terraform, and I use it to manage any infrastructure it supports.
- Packer
Packer by HashiCorp Packer is a free and open source tool for creating golden images for multiple platforms from a single source configuration.
www.packer.io — A tool for building machine images. This makes it easy to deploy servers with Terraform.
Monitoring
- Sentry
 Sign In | Sentry
Sign In | Sentry  sentry.io/organizations/songrender/issues/ — Error tracking. Picks up any uncaught exceptions in the client- and server-side code.
sentry.io/organizations/songrender/issues/ — Error tracking. Picks up any uncaught exceptions in the client- and server-side code. - Statuscake
 StatusCake - Uptime monitoring, Page speed monitoring, and more Website Monitoring solution that drives revenue & keeps you online. Track your uptime, page speed, domain, server, & SSL certificates.
StatusCake - Uptime monitoring, Page speed monitoring, and more Website Monitoring solution that drives revenue & keeps you online. Track your uptime, page speed, domain, server, & SSL certificates. www.statuscake.com — Uptime monitoring, making sure the website and API don’t go down. Chosen for its generous free tier.
- Papertrail
 Papertrail - cloud-hosted log management, live in seconds Frustration-free log management. Seamlessly manage logs from apps, servers, and cloud services.
Papertrail - cloud-hosted log management, live in seconds Frustration-free log management. Seamlessly manage logs from apps, servers, and cloud services.  www.papertrail.com — Log management. It forwards system log messages using
www.papertrail.com — Log management. It forwards system log messages using rsyslog, so I can just useconsole.login my server-side code and have it picked up. At some point I might try to switch to a service that supports structured logs, like Timber Vector A lightweight, ultra-fast tool for building observability pipelines
Vector A lightweight, ultra-fast tool for building observability pipelines timber.io . 💰 Affiliate link
 Papertrail - cloud-hosted log management, live in seconds Frustration-free log management. Seamlessly manage logs from apps, servers, and cloud services.
Papertrail - cloud-hosted log management, live in seconds Frustration-free log management. Seamlessly manage logs from apps, servers, and cloud services.  papertrailapp.com/?thank=fff875
papertrailapp.com/?thank=fff875 - Telegraf
Telegraf open Source Server Agent | InfluxDB Telegraf is a plugin-driven server agent written in Go for collecting metrics & data on the system. Download the latest Telegraf today for free!
www.influxdata.com/time-series-platform/telegraf/ — Agent that collects metrics from the servers and forwards them to InfluxDB. It makes it very easy to get metrics on CPU/memory/etc without paying an arm and a leg for something like Datadog
 Cloud Monitoring as a Service | Datadog See metrics from all of your apps, tools & services in one place with Datadog's cloud monitoring as a service solution. Try it for free.
Cloud Monitoring as a Service | Datadog See metrics from all of your apps, tools & services in one place with Datadog's cloud monitoring as a service solution. Try it for free.  www.datadoghq.com .
www.datadoghq.com . - Grafana
 Grafana: The open observability platform | Grafana Labs Grafana is the open source analytics & monitoring solution for every database.
Grafana: The open observability platform | Grafana Labs Grafana is the open source analytics & monitoring solution for every database.  grafana.com — Metrics dashboard that displays data from InfluxDB and PostgreSQL. It’s easy to set up and use, and its visualizations are pretty.
grafana.com — Metrics dashboard that displays data from InfluxDB and PostgreSQL. It’s easy to set up and use, and its visualizations are pretty.
Analytics
- Indicative
Indicative | Product Analyticsfor Data-Driven Teams Growth marketers, product managers, and data analysts use Indicative to optimize customer conversion, engagement, and retention.
www.indicative.com — App analytics. I was using Mixpanel
 Mixpanel: Event Analytics for Mobile, Web & More Helping the world learn from its data with event analytics everyone can use. Let’s build.
Mixpanel: Event Analytics for Mobile, Web & More Helping the world learn from its data with event analytics everyone can use. Let’s build. mixpanel.com , but I ended up exceeding their free tier — which was a shame, because I liked them a lot more. Might check out Amplitude
 Amplitude | Product Analytics & Event Tracking Platform Build better products by turning your user data into meaningful insights, using Amplitude's digital analytics platform and experimentation tools.
Amplitude | Product Analytics & Event Tracking Platform Build better products by turning your user data into meaningful insights, using Amplitude's digital analytics platform and experimentation tools.  amplitude.com/ when I have time.
amplitude.com/ when I have time. - Fathom
 The Google Analytics alternative without compromise Fathom Analytics is a simple, privacy-focused (GDPR compliant) Google Analytics alternative.
The Google Analytics alternative without compromise Fathom Analytics is a simple, privacy-focused (GDPR compliant) Google Analytics alternative. usefathom.com — Website visitor stats for the marketing page and app. It’s simpler than Google Analytics and only $15 per month for small sites. 💰 Affiliate link
 Get a $10 credit for Fathom, a privacy-focused website analytics company Someone has shared a link with you that gives you $10 credit upon sign-up.
Get a $10 credit for Fathom, a privacy-focused website analytics company Someone has shared a link with you that gives you $10 credit upon sign-up. usefathom.com/ref/WBX5G9
- Google Search console Google Search Console
 search.google.com/search-console/about — Analytics about Google searches for which SongRender has shown up in the results.
search.google.com/search-console/about — Analytics about Google searches for which SongRender has shown up in the results.
Payments
- Stripe
 Stripe | Payment Processing Platform for the Internet Stripe is a suite of APIs powering online payment processing and commerce solutions for internet businesses of all sizes. Accept payments and scale faster.
Stripe | Payment Processing Platform for the Internet Stripe is a suite of APIs powering online payment processing and commerce solutions for internet businesses of all sizes. Accept payments and scale faster. stripe.com/ — Credit card processing and subscriptions. I love using Stripe. Their APIs are so well thought-out, the developer tooling is great and their documentation and dashboard are beautiful and easy to use. Their support is also responsive and helpful. I had such a positive experience with them that I registered SongRender LLC with Stripe Atlas, even though it cost a bit more than doing it manually.
- PayPal
 Digital Wallets, Money Management, and More PayPal is the faster, safer way to send and receive money or make an online payment. Get started or create a merchant account to accept payments.
Digital Wallets, Money Management, and More PayPal is the faster, safer way to send and receive money or make an online payment. Get started or create a merchant account to accept payments.  www.paypal.com/ — Additional payment option. As happy as I am with Stripe, I’m that unhappy with PayPal: their tooling is lackluster, their documentation is not comprehensive and their website is slow. It’s also clearly not meant as a payment option for in-app purchases — for example, if you’re a new merchant, they’ll hold payments for a few weeks unless you upload a shipping label, which I obviously can’t do. People seem to like having it as a payment option, though.
www.paypal.com/ — Additional payment option. As happy as I am with Stripe, I’m that unhappy with PayPal: their tooling is lackluster, their documentation is not comprehensive and their website is slow. It’s also clearly not meant as a payment option for in-app purchases — for example, if you’re a new merchant, they’ll hold payments for a few weeks unless you upload a shipping label, which I obviously can’t do. People seem to like having it as a payment option, though. - Mercury
 Mercury | Banking for Startups A complete financial stack to build your company. Scale with FDIC-insured bank accounts, debit and credit cards, and 3-click payment flows.
Mercury | Banking for Startups A complete financial stack to build your company. Scale with FDIC-insured bank accounts, debit and credit cards, and 3-click payment flows. mercury.com/ — My business bank. One of the three options Stripe recommended as part of Atlas.
Design
- Sketch
 Sketch Sketch is the all-in-one platform for digital design — with collaborative design tools, prototyping and developer handoff. Get started for free.
Sketch Sketch is the all-in-one platform for digital design — with collaborative design tools, prototyping and developer handoff. Get started for free. www.sketch.com/ — Vector graphics editor. I designed the SongRender logo using this, and I touch up icons with it too. I tend to go back and forth between this and Figma
 Figma: The Collaborative Interface Design Tool Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
Figma: The Collaborative Interface Design Tool Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform. www.figma.com/ , which I also really like.
- Nucleo
 Icon organizer & icon library Nucleo is an application for Mac and Windows to organize, customize, and export all your icons and a library of 30000+ SVG icons.
Icon organizer & icon library Nucleo is an application for Mac and Windows to organize, customize, and export all your icons and a library of 30000+ SVG icons. nucleoapp.com/ — Library of SVG icons. I bought the lifetime package years ago and have used it in basically every project since. 💰 Affiliate link
 Icon organizer & icon library Nucleo is an application for Mac and Windows to organize, customize, and export all your icons and a library of 30000+ SVG icons.
Icon organizer & icon library Nucleo is an application for Mac and Windows to organize, customize, and export all your icons and a library of 30000+ SVG icons. nucleoapp.com/?ref=427
- SVGOMG
 SVGOMG - SVGO's Missing GUI Easy & visual compression of SVG images.
SVGOMG - SVGO's Missing GUI Easy & visual compression of SVG images.  jakearchibald.github.io/svgomg/ — Nifty web app that cleans up and compresses SVGs. It’s basically a frontend for SVGO
jakearchibald.github.io/svgomg/ — Nifty web app that cleans up and compresses SVGs. It’s basically a frontend for SVGO GitHub - svg/svgo: ⚙️ Node.js tool for optimizing SVG files ⚙️ Node.js tool for optimizing SVG files. Contribute to svg/svgo development by creating an account on GitHub.
github.com/svg/svgo .
- squoosh
 Squoosh Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
Squoosh Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser. squoosh.app/ — Nifty web app that compresses PNGs and JPGs; the raster image counterpart to SVGOMG.
Development
- VS Code
 Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. code.visualstudio.com — Not quite a text editor, not quite an IDE. Probably the best Electron app I’ve ever used. I keep checking out Nova
 Nova The beautiful, fast, flexible, native Mac code editor from Panic.
Nova The beautiful, fast, flexible, native Mac code editor from Panic.  nova.app/ out of a love for all things Panic, but it’s not quite there yet.
nova.app/ out of a love for all things Panic, but it’s not quite there yet. - Postgres.app
 Postgres.app – the easiest way to get started with PostgreSQL on the Mac Postgres.app is a full featured PostgreSQL installation packaged as a standard Mac app.
Postgres.app – the easiest way to get started with PostgreSQL on the Mac Postgres.app is a full featured PostgreSQL installation packaged as a standard Mac app. postgresapp.com — Simple free local PostgreSQL server for macOS.
- dbmate
GitHub - amacneil/dbmate: :rocket: A lightweight, framework-agnostic database migration tool. :rocket: A lightweight, framework-agnostic database migration tool. - GitHub - amacneil/dbmate: :rocket: A lightweight, framework-agnostic database migration tool.
github.com/amacneil/dbmate — Language- and database-agnostic migration tool.
- Gitlab
 The DevSecOps Platform From planning to production, bring teams together in one application. Ship secure code more efficiently to deliver value faster.
The DevSecOps Platform From planning to production, bring teams together in one application. Ship secure code more efficiently to deliver value faster. gitlab.com — Source code hosting and versioning.
- Prettier
 Prettier · Opinionated Code Formatter Opinionated Code Formatter
Prettier · Opinionated Code Formatter Opinionated Code Formatter  prettier.io — Code formatter for JavaScript, HTML and CSS. If you’ve never used a code formatter before, do it now. It’ll change your life.
prettier.io — Code formatter for JavaScript, HTML and CSS. If you’ve never used a code formatter before, do it now. It’ll change your life. - Jest
 Jest
Jest jestjs.io — Test runner for JavaScript. Bundled with Create React App.
- Yarn
Home Fast, reliable, and secure dependency management.
yarnpkg.com — Alternative package manager for Node.
- Make en.wikipedia.org/wiki/Make_(software) — SongRender doesn’t need to be compiled, so this is just a task runner. Self-documenting Makefile snippets
 make help - Well documented Makefiles - Suvash Thapaliya Add self documenting magic to your Makefile with a little help from awk
make help - Well documented Makefiles - Suvash Thapaliya Add self documenting magic to your Makefile with a little help from awk  www.thapaliya.com/en/writings/well-documented-makefiles/ are super helpful.
www.thapaliya.com/en/writings/well-documented-makefiles/ are super helpful.
Debugging
- Postico Postico 2
 eggerapps.at/postico/ — Great indie Mac app for querying Postgres databases.
eggerapps.at/postico/ — Great indie Mac app for querying Postgres databases. - Insomnia
 The Collaborative API Development Platform Leading Open Source API Development Platform for HTTP, REST, GraphQL, gRPC, SOAP, and WebSockets
The Collaborative API Development Platform Leading Open Source API Development Platform for HTTP, REST, GraphQL, gRPC, SOAP, and WebSockets insomnia.rest — HTTP client. I use this sometimes when I’m working on the API and don’t want to worry about the browser. I also use it as a very crude admin dashboard: the API has a few admin endpoints for things like retrying a failed render, which I hit directly from Insomnia. Paw
 RapidAPI for Mac – The most advanced API tool for Mac RapidAPI for Mac is a full-featured HTTP client that lets you test and describe the APIs you build or consume. It has a beautiful native macOS interface to compose requests, inspect server responses, generate client code and export API definitions.
RapidAPI for Mac – The most advanced API tool for Mac RapidAPI for Mac is a full-featured HTTP client that lets you test and describe the APIs you build or consume. It has a beautiful native macOS interface to compose requests, inspect server responses, generate client code and export API definitions.  paw.cloud/ is a non-Electron alternative that I’ll spend the $50 on at some point.
paw.cloud/ is a non-Electron alternative that I’ll spend the $50 on at some point. - Transmit
 Transmit 5 for macOS. Now available. The gold standard of macOS file transfer apps just drove into the future. Transmit 5 is here.
Transmit 5 for macOS. Now available. The gold standard of macOS file transfer apps just drove into the future. Transmit 5 is here.  www.panic.com/transmit/ — File transfer app. I use this whenever I need to poke around object storage, since it’s much easier than using DigitalOcean’s web-based file browser.
www.panic.com/transmit/ — File transfer app. I use this whenever I need to poke around object storage, since it’s much easier than using DigitalOcean’s web-based file browser.
Support
- Crisp
 #1 Business Messaging Platform For Startups & SMBs - Crisp Discover our Business Messaging Platform for Startups & SMBs. The one-stop for sales, marketing & support in one platform: Crisp. 14 Days free trial. No credit card required. Try now! We provide Knowledge base, Team Inbox, Chatbot, CRM and multiple other features to let you build your own way to customer success.
#1 Business Messaging Platform For Startups & SMBs - Crisp Discover our Business Messaging Platform for Startups & SMBs. The one-stop for sales, marketing & support in one platform: Crisp. 14 Days free trial. No credit card required. Try now! We provide Knowledge base, Team Inbox, Chatbot, CRM and multiple other features to let you build your own way to customer success. crisp.chat — In-app support chat. It’s the slickest, least obtrusive one I could find with a free tier. I’d like to switch to Intercom
 Intercom: The best of automation and human customer service Faster resolutions, higher CSAT, and lighter support volumes with the only platform to combine the power of automation and human customer support.
Intercom: The best of automation and human customer service Faster resolutions, higher CSAT, and lighter support volumes with the only platform to combine the power of automation and human customer support.  www.intercom.com/ but can’t justify the cost.
www.intercom.com/ but can’t justify the cost.
Organization
- Trello Manage Your Team’s Projects From Anywhere | Trello Make the impossible, possible with Trello. The ultimate teamwork project management tool. Start up a board in seconds, automate tedious tasks, and collaborate anywhere, even on mobile.
trello.com — A kanban board for keeping track of bugs and features. A killer feature for me is the ability to add checklists to cards. Before I deploy a feature, I make an exhaustive checklist of cases to test. I’ve caught so many bugs this way; checklists should be a crucial tool in any developer’s QA arsenal. Checklists work
 The simple genius of checklists, from B-17 to the Apollo missions The year is 1935, and the U.S. Army Air Corps is holding a competition for airplane manufacturers vying to secure a contract to build the military’s...
The simple genius of checklists, from B-17 to the Apollo missions The year is 1935, and the U.S. Army Air Corps is holding a competition for airplane manufacturers vying to secure a contract to build the military’s... blog.nuclino.com/the-simple-genius-of-checklists-from-b-17-to-the-apollo-missions ! 💰 Affiliate link Manage Your Team’s Projects From Anywhere | Trello Make the impossible, possible with Trello. The ultimate teamwork project management tool. Start up a board in seconds, automate tedious tasks, and collaborate anywhere, even on mobile.
trello.com/jakelazaroff/recommend
- Notion
 Your connected workspace for wiki, docs & projects | Notion A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team.
Your connected workspace for wiki, docs & projects | Notion A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team. www.notion.so — A repository for less structured note-taking.
- Fastmail
 Home Page Plans start at $3 a month. 30-day Free Trial. All the Control and Features you love with no creepy surveillance. Stop paying for email with your privacy.
Home Page Plans start at $3 a month. 30-day Free Trial. All the Control and Features you love with no creepy surveillance. Stop paying for email with your privacy.  www.fastmail.com — The email provider I use instead of Gmail
www.fastmail.com — The email provider I use instead of Gmail  Giving Up Google | jakelazaroff.com All the Google services I used to use, how easy it is to avoid them and what I use instead.
Giving Up Google | jakelazaroff.com All the Google services I used to use, how easy it is to avoid them and what I use instead. jakelazaroff.com/words/giving-up-google . 💰 Affiliate link
 Create your Fastmail account Make email yours when you create a Fastmail account today. Choose the privacy-focused email that’s perfect for you!
Create your Fastmail account Make email yours when you create a Fastmail account today. Choose the privacy-focused email that’s perfect for you!  ref.fm/u20086848
ref.fm/u20086848
Marketing
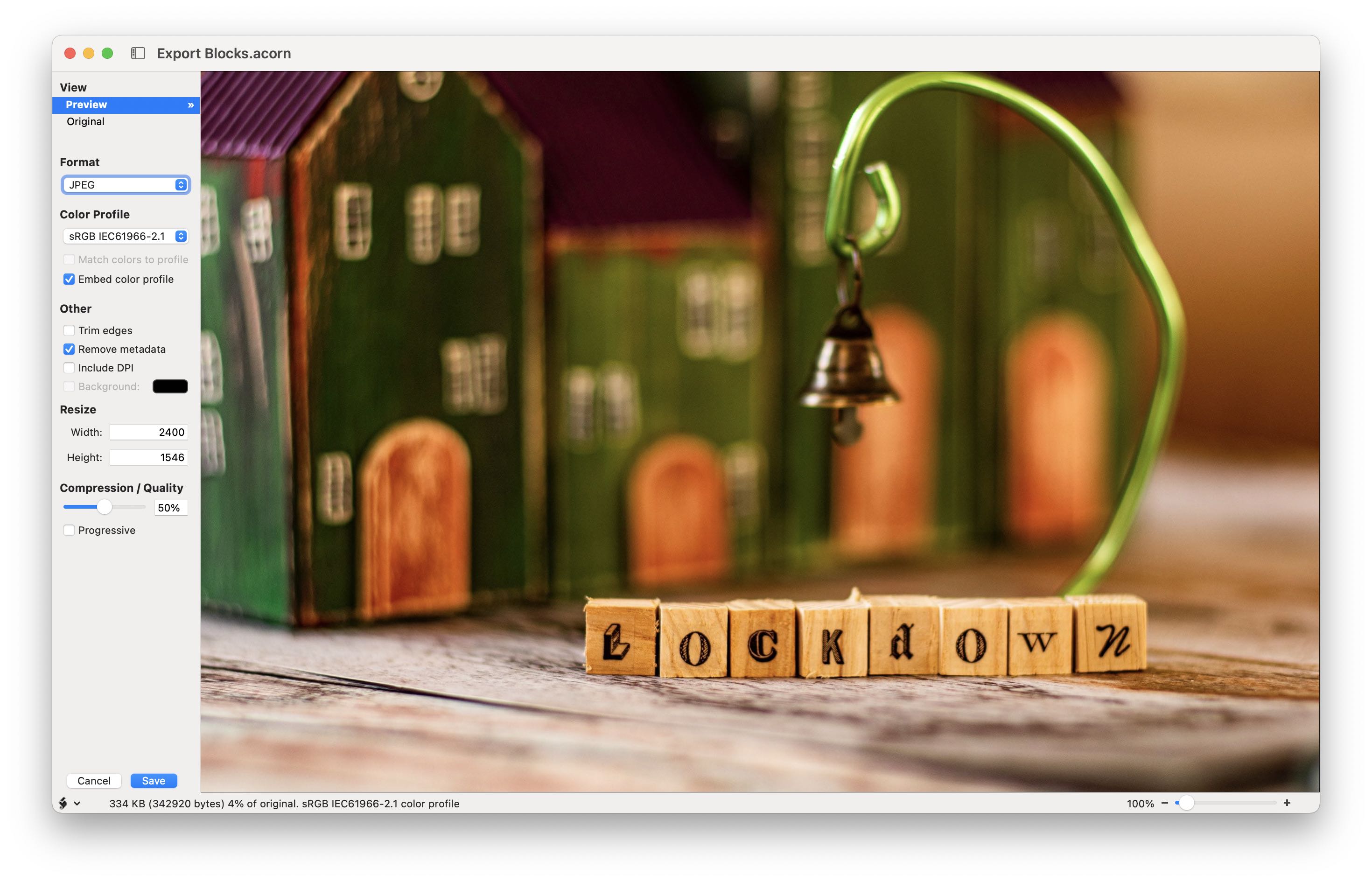
- Acorn
 Acorn 7 | Full Featured Photo Editor for the Mac Acorn is an awesome image editor for the Mac. Use Acorn to edit photos, add filters, retouch pictures, paint, crop, add text, create new images, and much more!
Acorn 7 | Full Featured Photo Editor for the Mac Acorn is an awesome image editor for the Mac. Use Acorn to edit photos, add filters, retouch pictures, paint, crop, add text, create new images, and much more! flyingmeat.com/acorn/ — Raster image editor. I mostly use it as a lightweight Photoshop alternative when I need to tweak screenshots.
- iA Writer
 iA Writer: The Benchmark of Markdown Writing Apps Plain text. Total focus. The Industry standard Markdown text editor. Available for Mac, iPhone, iPad, Android, and Windows. Download it now, try it for free
iA Writer: The Benchmark of Markdown Writing Apps Plain text. Total focus. The Industry standard Markdown text editor. Available for Mac, iPhone, iPad, Android, and Windows. Download it now, try it for free ia.net/writer — Markdown word processor. I use it to write blog posts.
Retired
Not every relationship was meant to live forever. These are all the tools that I’ve stopped using for one reason or another.
- Ansible
 Ansible is Simple IT Automation Ansible is the simplest way to automate apps and IT infrastructure. Application Deployment + Configuration Management + Continuous Delivery.
Ansible is Simple IT Automation Ansible is the simplest way to automate apps and IT infrastructure. Application Deployment + Configuration Management + Continuous Delivery.  www.ansible.com — Provisioning and deployment tool. Replaced by Packer and Terraform.
www.ansible.com — Provisioning and deployment tool. Replaced by Packer and Terraform. - Let’s Encrypt
 Let's Encrypt Let's Encrypt is a free, automated, and open certificate authority brought to you by the nonprofit Internet Security Research Group (ISRG).
Let's Encrypt Let's Encrypt is a free, automated, and open certificate authority brought to you by the nonprofit Internet Security Research Group (ISRG). letsencrypt.org — Free SSL certificate authority. Replaced by Cloudflare, which does this automatically.
- Healthchecks
 Healthchecks.io – Cron Job Monitoring Simple and efficient cron job monitoring. Get instant alerts when your cron jobs, background workers, scheduled tasks don't run on time.
Healthchecks.io – Cron Job Monitoring Simple and efficient cron job monitoring. Get instant alerts when your cron jobs, background workers, scheduled tasks don't run on time.  healthchecks.io — Cron job monitor. Replaced by nothing; I refactored away all my cron jobs. This was pretty useful and I’d sign up again if I needed it.
healthchecks.io — Cron job monitor. Replaced by nothing; I refactored away all my cron jobs. This was pretty useful and I’d sign up again if I needed it. - SendGrid
 Email Delivery, API, Marketing Service SendGrid delivers your transactional and marketing emails through the world's largest cloud-based email delivery platform. Send with confidence.
Email Delivery, API, Marketing Service SendGrid delivers your transactional and marketing emails through the world's largest cloud-based email delivery platform. Send with confidence. sendgrid.com — A transactional and marketing email service. Replaced by Postmark, which has a faster web UI and better deliverability.
- Mixpanel
 Mixpanel: Event Analytics for Mobile, Web & More Helping the world learn from its data with event analytics everyone can use. Let’s build.
Mixpanel: Event Analytics for Mobile, Web & More Helping the world learn from its data with event analytics everyone can use. Let’s build. mixpanel.com — Product analytics. Replaced by Indicative when I exceeded their free tier and the next tier up was too expensive.
- Gandi
 Gandi.net: Domain Names, Web Hosting, SSL Certificates and Emails ➤ Manage your websites, your emails, your SSL certificates, and VPS servers. ✅ Included with a domain name: 1 SSL certificate, Unlimited aliases & forwarding, and our LiveDNS.
Gandi.net: Domain Names, Web Hosting, SSL Certificates and Emails ➤ Manage your websites, your emails, your SSL certificates, and VPS servers. ✅ Included with a domain name: 1 SSL certificate, Unlimited aliases & forwarding, and our LiveDNS. www.gandi.net — Domain name registrar. I was a fairly satisfied customer until they followed up a data loss incident (which didn’t affect me, thankfully) with some of the worst customer service
 gandi.net on Twitter “@andreaganduglia @gandibar @gandinoc @StephanGandi @champitoad Which one of us do you want naked? I have to warn I don’t have Cersei’s abs ;) - Julie”
gandi.net on Twitter “@andreaganduglia @gandibar @gandinoc @StephanGandi @champitoad Which one of us do you want naked? I have to warn I don’t have Cersei’s abs ;) - Julie” twitter.com/gandi_net/status/1215280538313019396 I’ve ever seen. Replaced by Namecheap.
